Ribbon Customization – Part 1
Ribbon ها یکی از قسمتهای پر کاربرد در شیرپوینت هستند که جزء ویژگی های خوب SharePoint 2010 محسوب می شوند . در یکسری از پست های وبلاگ به نحوه توسعه و سفارشی سازی آنها می پردازم . دراین پست میتوانید یک فیلم آموزشی در این باب را مشاهد نمایید
در این قسمت به توضیحاتی در باره معماری Ribbon ها و مبانی انها می پردازم :
CustomAction ها ویژگی هایی هستند که به ما در استفاده از functionalities مختلف در مکانهای مختلف در شیرپوینت کمک می کند و ما را قادر می سازد تا Ribbon ها را از طریق این ویژگی بر مبنای معماری Ribbon سفارشی کنیم : ابتدا Ribbon ها ، سپس Tab ها ، بعد از آن Group ها و در آخر هم Control های داخل Group ها.
کنترل های داخل Group می تواند فعال یا غیر فعال گردد ولی نمی تواند نمایان یا پنهان شوند (Show / Hidden) . اما Tab ها می توانند نمایان یا پنهان شوند . برای مشاهده این نمونه می توانید یک کتابخانه را باز کرده و روی تب Document بدون انتخاب کردن آیتمی کلیک کنید و پس از انتخاب آیتم می توانید تغییرات در فعال شدن دکمه ها را ببنید .
این قابلیت ، حساس به محتوا و مفهوم (context sensitive) بودن تب ها و دکمه ها نامیده می شود که در طول این سری پست ها به بیان آنها خواهم پرداخت.
کنترل هایی که شما در داخل Group می توانید استفاده نمایید محدود هستند چرا که به صورت build-in تعریف شده اند و شما نمی توانید کنتل های سفارشی خودتان را با آنها اضافه کنید . این کنترل ها شامل موارد زیر می باشند :
button, Checkbox, Color Picker, Combo Box, Dropdown, Textbox, Toggle Button, split button, spinner, fly out anchor
این دکمه ها و Action ها تماما توسط JavaScrips ها انجام می گیرند که در سمت Client انجام می گیرند .
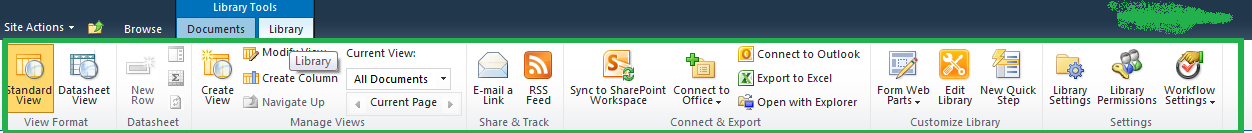
در زیر یک تصویر از Ribbon را مشاهده می کنید :

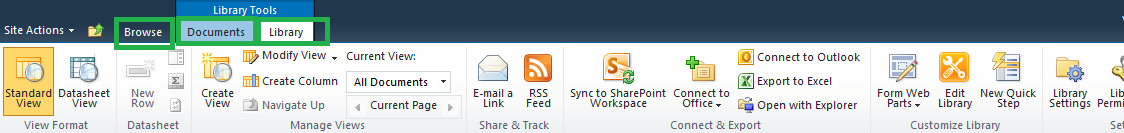
در زیر نمونه ای از تب بندی ها را مشاهده می کنید :

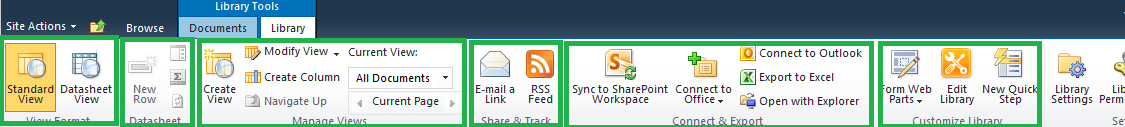
و در زیر نمونه ای از گروه ها را مشاهده می کنید :

و داخل Group ها ، کنترل ها وجود دارند
ادامه در پست بعدی...

آخرین دیدگاهها