Ribbon Customization – Part 3
در دو قسمت قبل از سری پست های Ribbon Customization به بیان ویژگی های تگ های XML برای توسعه Ribbon پرداختم و نمونه هایی نیز بیان گردید . حال در این قسمت (قسمت سوم) به بیان دیگر ویژگی ها و اموزش آنها پرداخته خواهد شد.
با شیرپوینت 2010 در UI ، ویژگی های جدید status bar وnotification messages وجود دارد. status bar بیشتر برای پیغام های ثابت استفاده می شود وnotification messages بیشتر برای پیغام های موقت و سپس حذف می شود . status bar در فضای نام SP.UI.Status وجود دارد . برای آغاز با یک مثال ساده شروع می کنم :
CommandAction مثال بیان شده در پست قبل را به صورت زیر تغییر دهید :
[code lang="xml"]
[/code]
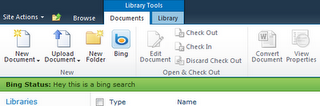
تا چنین نتیجه ای ببینید :

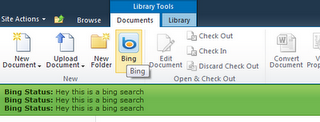
و اگر به صورت زیر تغییر دهید ، آنچه خواهید دید به صورت زیر است :
[code lang="xml"]
[/code]
خروجی :

نکته مهم این است که ، هر پیغامی که در Status نمایش داده میشود یعنی هر AddStatus که انجام می شود یک شناسه به ازای ان برگردانده می شود که میتوان آن را در اختیار گرفت :
[code lang="xml"]
[/code]
اگر این شناسه را نمایش دهید ، اینچنین خواهد بود : Status_1 و برای بعدی Status_2 و ....
در مثال زیر می خواهم به کمک این شناسه ، رنگ Status را تغییر دهم :
[code lang="xml"]
[/code]
و اما خروجی :

ولی اگر چندین بار روی همان دکمه کلیک کنید چه رخ خواهد داد ؟

پیشنهاد می شود اگر چندین پیام باید به کاربر نمایش داده شود ، آنها را با رنگهای مختلف نشان داد .
در اینجا می خواهم قبل از نمایش هر پیغام ، قبلی ها را پاک کنم :
[code lang="xml"]
[/code]
همچنین توسط دستور زیر می توان پیغام که از قبل شناسه آن را داریم ، حذف کنیم :
SP.UI.Status.removeStatus(statusId);
حال نگاهی به notification messages می اندازیم :
این نوع پیغام برای نمایش وضعیت کارهای انجام شده ا در شرف انجام می باشد ، مثلا بعد از ذخیره ، به کاربر برای 3-4 ثانیه این مطلب اعلام میگردد و سپس حذف می شود .
حال می خواهیم در CommandAction ها تغییر کوچکی برای نمایش notification بدهیم :
[code lang="xml"]
[/code]
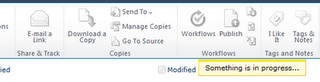
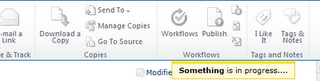
خروجی این دستور :

مزیت notification در کد نویسی آن ، این است که می توان از دستورات HTML در آن استفاده کرد مثل تگ Bold به صورت </b>Content<b> اما باید توجه داست که باید تگ ها Encode شوند
[code lang="xml"]
[/code]

پارامتر true که در تابع بالا به عنوان یکی از Overload های تابع استفاده شده ، بیان می کند که notification همیشه روی صفحه بماند .
همچنین شما می توانید با استفاده از دستور زیر ، آن را حذف نمایید :
SP.UI.Notify.removeNotification = function(NID) {
// Some Code
}
ادامه مطلب در پست بعد....

آخرین دیدگاهها