Ribbon Customization – Part 2
در پستی با عنوان Ribbon Customization - Part 1 به بیان مقدماتی درباره Ribbon ها پرداختم و در این پست که دومین قسمت از آن می باشد ، ادامه آن را پی میگیرم و پیشنهاد میکنم که اگر قسمت قبل را مطالعه نکردید ، پیش از آغاز این پست ، سری به آن بزنید ...!!!
در این پست و در ادامه سری Ribbon Customization به ایجاد یک دکمه ساده در Group موجود و در Tab موجود می پردازم .
در اینجا می خواهم یک دکمه برای جستجو در سایت Bing در یک کتابخانه ایجاد کنم . برای این منظور Feature زیر را ایجاد میکنم
[code lang="xml"]
< ?xml version="1.0" encoding="utf-8"?>
[/code]
حال ببینیم کدهای فوق چه کارهایی انجام می دهند :
<CustomAction> : این تگ بیان می کند که ما در حال تعریف Action هستیم . یک ID برای یکتا بودن شناسه در نظر می گیریم.سپس مکانی که باید Action در آن قرار بگیرد را تعریف می کنیم (داخل Ribbon) و سپس یک RegistrationId تعریف می کنیم که 101 به معنی List است که در RegistrationType نیز بیان شده است (در بعضی از فروم ها تاکید شده است که پس از استفاده از RegistrationId حتما از RegistrationType نیز استفاده شود . همچنین برای اطلاعات بیشتر در مورد RegistrationId ها به این سایت مراجعه نمایید ) و در پایان هم عنوانی برای این Action که به نمایش درنخواهد آمد .
<CommandUIExtension> : تمام تعاریف مربوط به UI و دستورات و handlers در زیر مجموعه این تگ قرار می گیرند .
<CommandUIDefinitions> : در این تگ در حقیقت تمام سفارشی سازی ها انجام خواهد گرفت . ( جای کنترل ها )
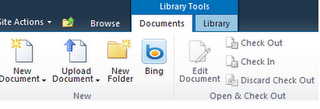
در مثال بالا ، ما می خواهیم بک دکمه Bing را در گروه New در Document Library به نمایش در آوریم . به همین دلیل هم Loaction را به صورتRibbon.Documents.New.Controls._children مشخص کرده ایم . _children بیان می کند که ما در حال اضافه کردن آیتمی به مجموعه کنترل های تب Document و گروه NEW از Document Library هستیم .
در ادامه به تعریف Button پرداخته ایم (که می تواند یک DropDown یا Label و یا ... باشد) . سپس یک شناسه به دکمه می دهیم ، یک Description و تصویر . یکی از مهمترین مطالبی که باید در نظر داشت خصییه Command است که در CommandUIHandlers پیاده سازی می شود.در حقیقت شما نام دستور را در اینجا بیان کرده و در UIhandlers پیاده سازی می کنید .
<CommandUIHandlers> : در حقیقت اینجا جایی است که شما بیان می کنید که پس از کلیک روی دکمه (در اینجا و به طور کل Action) چه اتفاقی باید بیفتد . مثلا در اینجا باید کاربر را به سایت Bing هدایت کند
خروجی باید پس از نصب به این گونه باشد :

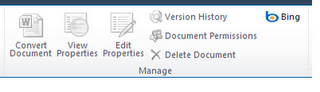
یک تغییر کوچک در دستور می تواند جای دکمه را تغییر دهد
[code lang="xml"]
[/code]
و خروجی جدید :

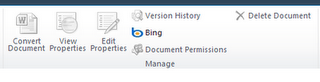
همچنین با تغییر sequence number می توان موقعیت آن را برای نمایش تغییر داد :
[code lang="xml"]
[/code]

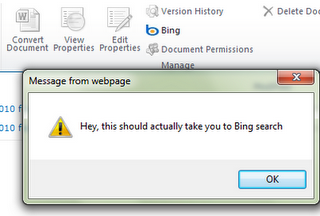
و در انتها با قرار دادن دستور Alert جاوا اسکریپت ، به تغییر دستور دکمه می پردازیم :
[code lang="xml"]
[/code]

ادامه مطلب در پست بعد...

آخرین دیدگاهها